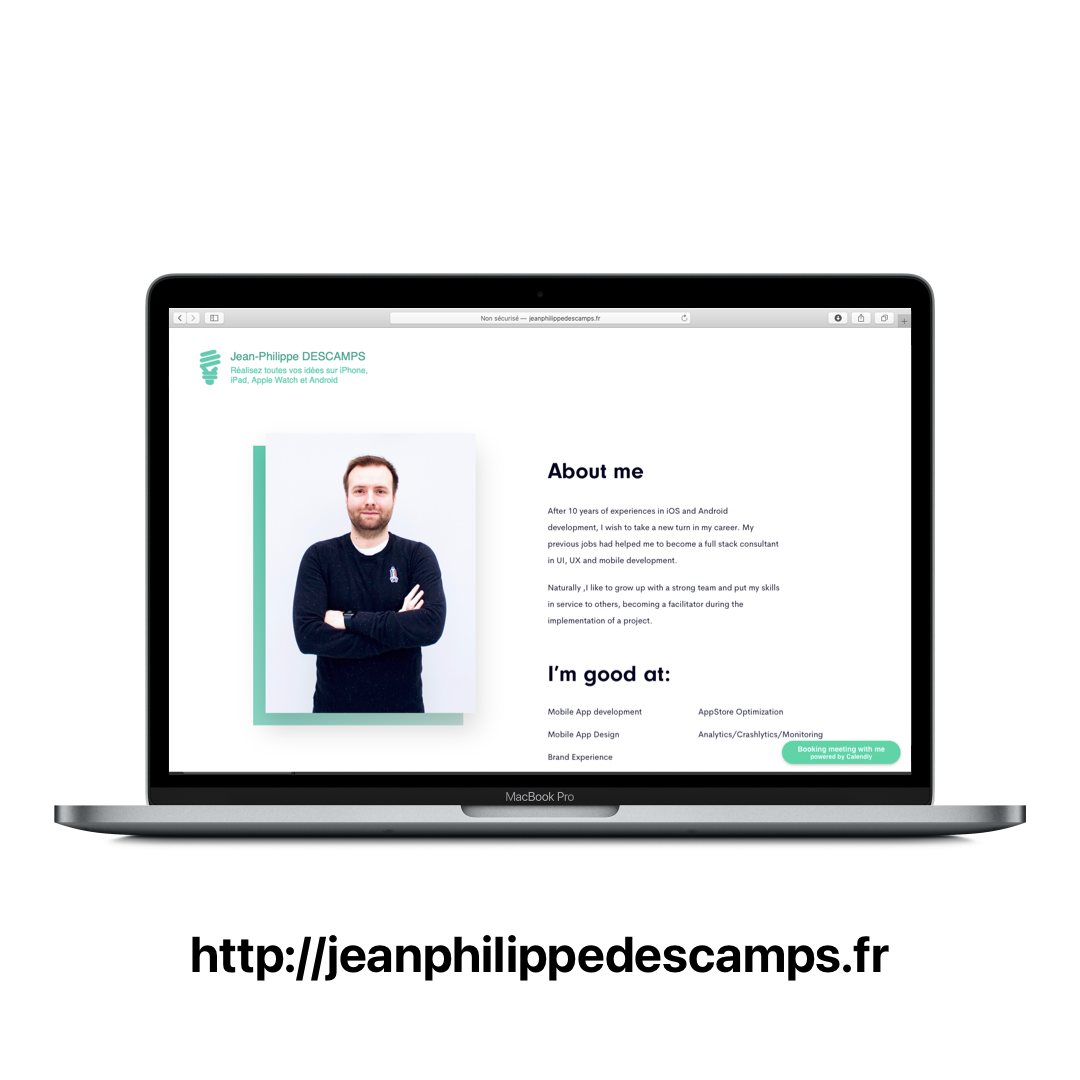
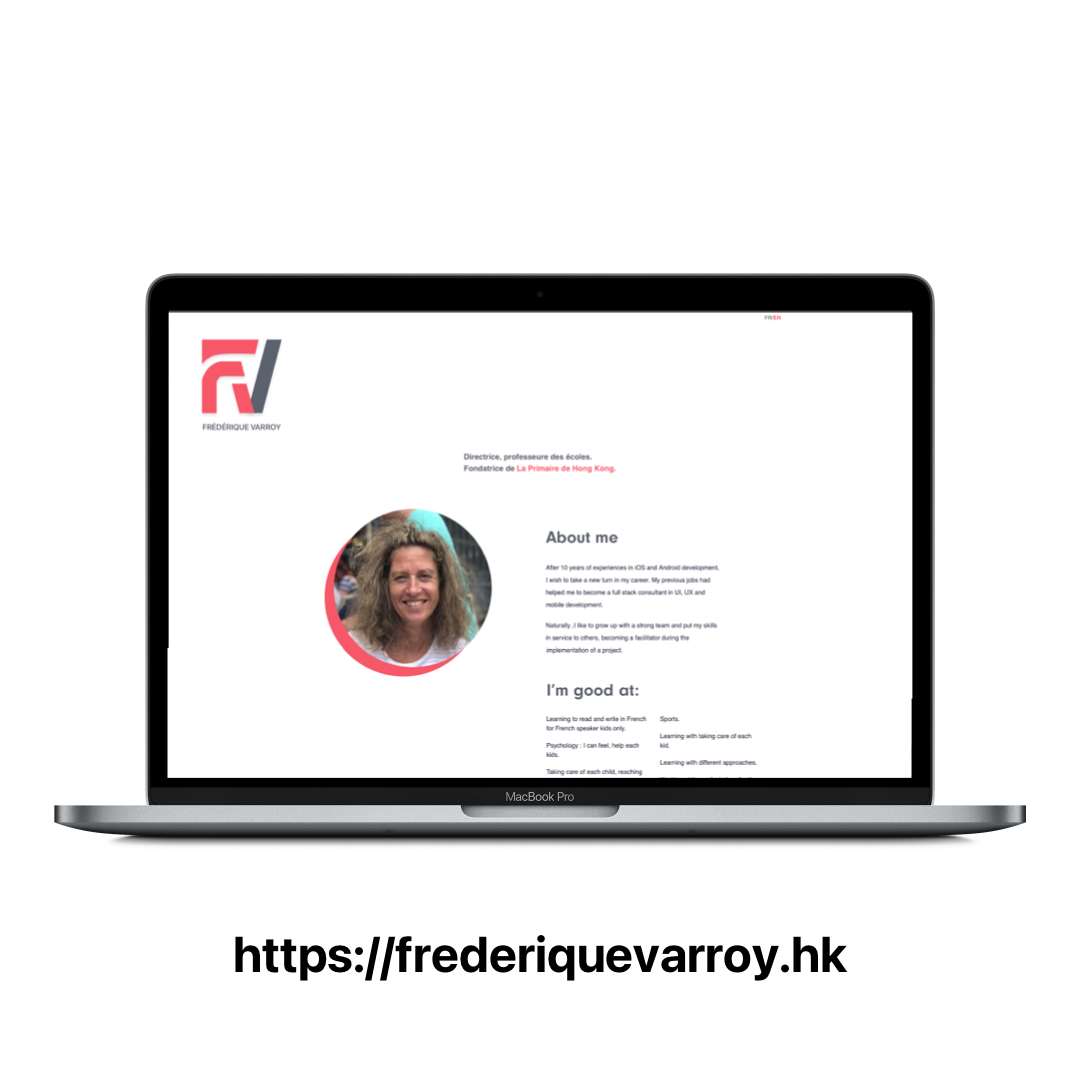
À propos
Après 10 ans d'expériences dans le développement iOS et Android, je souhaite prendre un nouveau tournant dans ma carrière. Mes précédents emplois m'avaient aidé à devenir consultant full stack en UI, UX et développement mobile.
Naturellement, j'aime grandir au sein d'une équipe solide et mettre mes compétences au service des autres, en devenant facilitateur lors de la mise en place d'un projet.
Je suis bon en:
- Développement d'applications mobiles
- Conception d'applications mobiles
- Expérience de la marque
- Optimisation de l'AppStore
- Analyses/Crashlytics/Surveillance
Compétences
Ce pour quoi je suis le meilleur
Experiences
OÙ suis-je aujourd'hui
Freelance : Développeur iOS et Android
Je développe des applications pour plusieurs entreprises en France, à Hong Kong et au Canada.
Appcom : Responsable développeur Android
Appcom est une société de services informatiques, qui développe des applications pour de nombreux types d'entreprises. J'étais en charge d'une équipe de 10 développeurs. Je faisais de la gestion d'équipe, de la revue de code et du scrum master.
Freelance : Développeur iOS et Android
IJe développe des applications pour plusieurs entreprises.
Critizr : Responsable développeur iOS et Android
Critizr est une application qui permet à quiconque de publier des commentaires publics sur n'importe quel magasin en Europe. Après avoir reçu un retour d'un client, nous faisons de notre mieux pour contacter le gérant du magasin et obtenir une réponse de sa part qui sera publiée publiquement et accessible au client. Nous avons de nombreuses entreprises partenaires qui soutiennent notre startup et collent des publicités dans leurs magasins pour recueillir les retours de leurs clients.
Ideaste : Responsable développeur iOS et Android
Société de services informatiques, Ideaste développe des applications pour de nombreux types d'entreprises, de la caisse enregistreuse au gestionnaire d'événements.
Freelance : Développeur et Formateur iOS et Android
Je développais des applications pour plusieurs entreprises.
Mobil'IT Studio : Développeur iOS et Android
Société de services informatiques, Mobil'IT Studio développe des applications pour de nombreux types d'entreprises, du responsable de site au commerçant sportif.
Norsys : développeur iOS et Android
IT Service company, Norsys develop applications for many sort of company.Société de services informatiques, Norsys développe des applications pour de nombreux types d'entreprises.
Testimonials
What they said about me
“Jean-Philippe is an active listener. He is proactive and a was a force of proposal on every single issues we faced. Most importantly, he is passionate about Mobile Development, keeps up with the latest features of Android and iOS. All along the duration of his contract with Postmedia Network Inc., he helped us to : - upgrade our apps dependencies (complex), [...] We constantly have at least 10k concurrent users on our platforms. I would definitively work again with him and I recommend him.”
Vincent Groux - Postmedia Network Inc.
Director of Engineering
“Jean-Philippe a assuré le développement de notre application sur IOS et Android, et a fait preuve de beaucoup de professionnalisme, d'implication et de flexibilité pour la mise en place de ce projet difficile. Merci Jean-Philippe !”
Nicolas Moalic - CNCI SERVICES
Product Owner
“Petite mission de mise d'une appli sur Android, pour tester Jean-Philippe. Cette mission c'est bien passée nous continuons notre relation commerciale avec un projet de mise à jours plus complexe. Bonne communication et disponibilité.”
Ludovic - CASTRES EQUIPEMENT
CEO
“Je travaille avec Jean-Philippe depuis plusieurs années, d'abord au sein de ma société où je l'ai embauché en CDI, puis ces 2 dernières années durant lesquelles nous avons collaboré sur de nombreux projets. Je pourrais parler d'efficacité, de sa culture des plateformes sur lesquelles il développe, etc... Mais selon moi, sa qualité essentielle, c'est qu'il est humain. Il est à l'écoute, sait être proactif et s'investir.”
Mathieu Jeannot - IDEASTE
CEO
“Jean-Philippe has been giving us a full expertise on the development of our softwares and on some new projects . His constant input has made us successful and not only his dev skills are of a very high calibre but he also knows how to recognise situations when it's necessary to refer to some additional work force with specific knowledge he would not cover himself. Very honest and dedicated person always trying to bring the best result/cost ratio to the safe achievement of a project. Highly reliable”
Laurent Varroy - Eole Aero Services
CEO
“Nous avons eu la chance de travailler avec Jean-Philippe pendant plusieurs mois sur un de nos projets ARKit. Il a su très vite intégrer notre équipe et apporter son savoir-faire. Organisé, à l’écoute, Jean-Philippe a su nous accompagner pour accomplir la mission dans les temps.”
Cedric DECOTTIGNIES - ACFX
CEO
“I used Jean Philippe services to create a french primary school website. He did a fantastic job. Amazing. Everyone who saw the website said the same “exceptional“. I recommend Jean Philippe”
Frederique Varroy - La Primaire de Hong Kong
CEO and Teacher
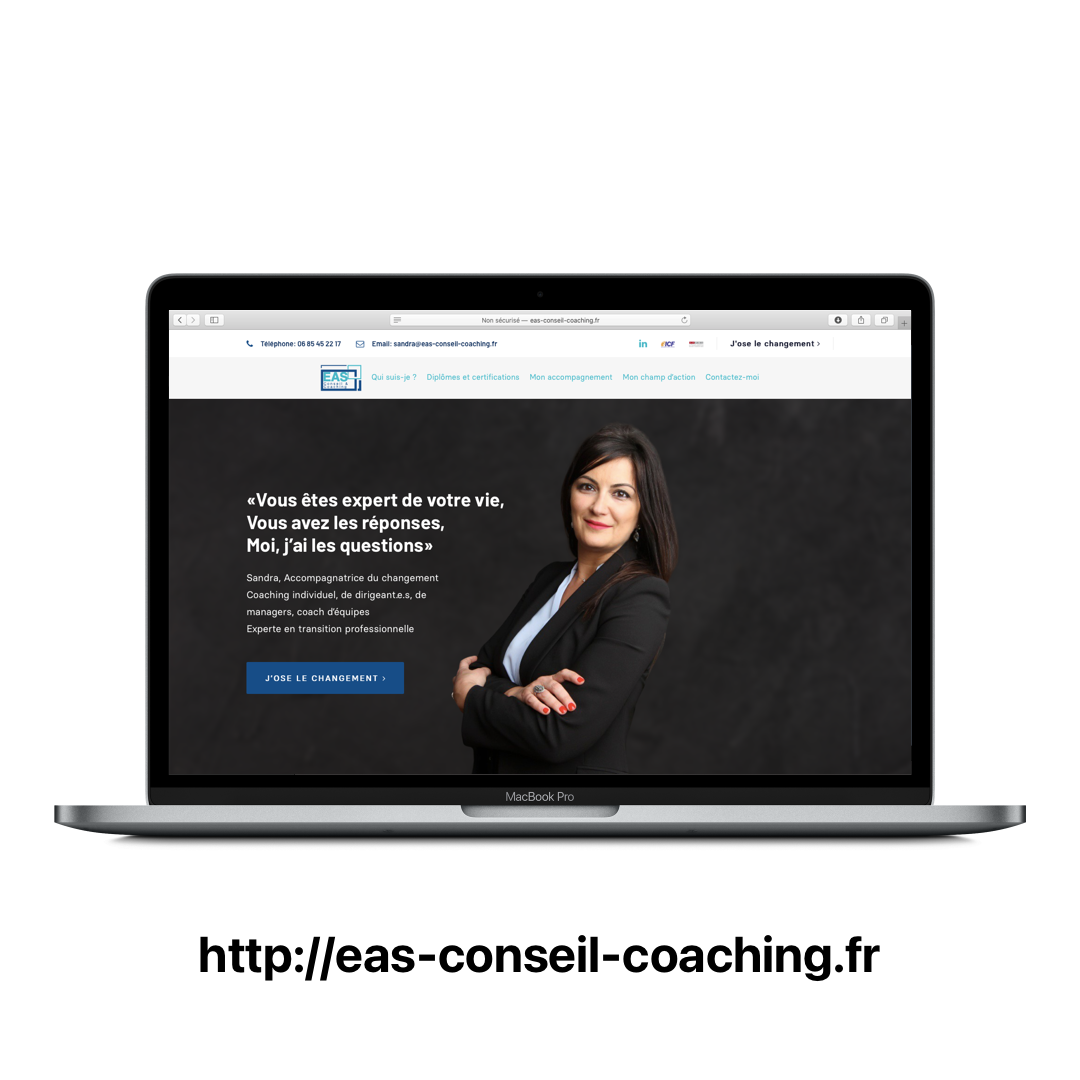
“Si je devais qualifier le travail de Jean-Philippe en quelques mots, je choisirais les suivants : rigueur, équilibre, pertinence, efficacité, écoute des besoins du client, bienveillance. J'ai pu apprécier le travail de Jean-Philippe dans plusieurs domaine, notamment la création de mon site web. C'est une personne qui sait allier rigueur, professionnalisme et perfectionnisme. Je vous le recommande.”
Sandra Bouzekouk-Morais - EAS Consulting
CEO
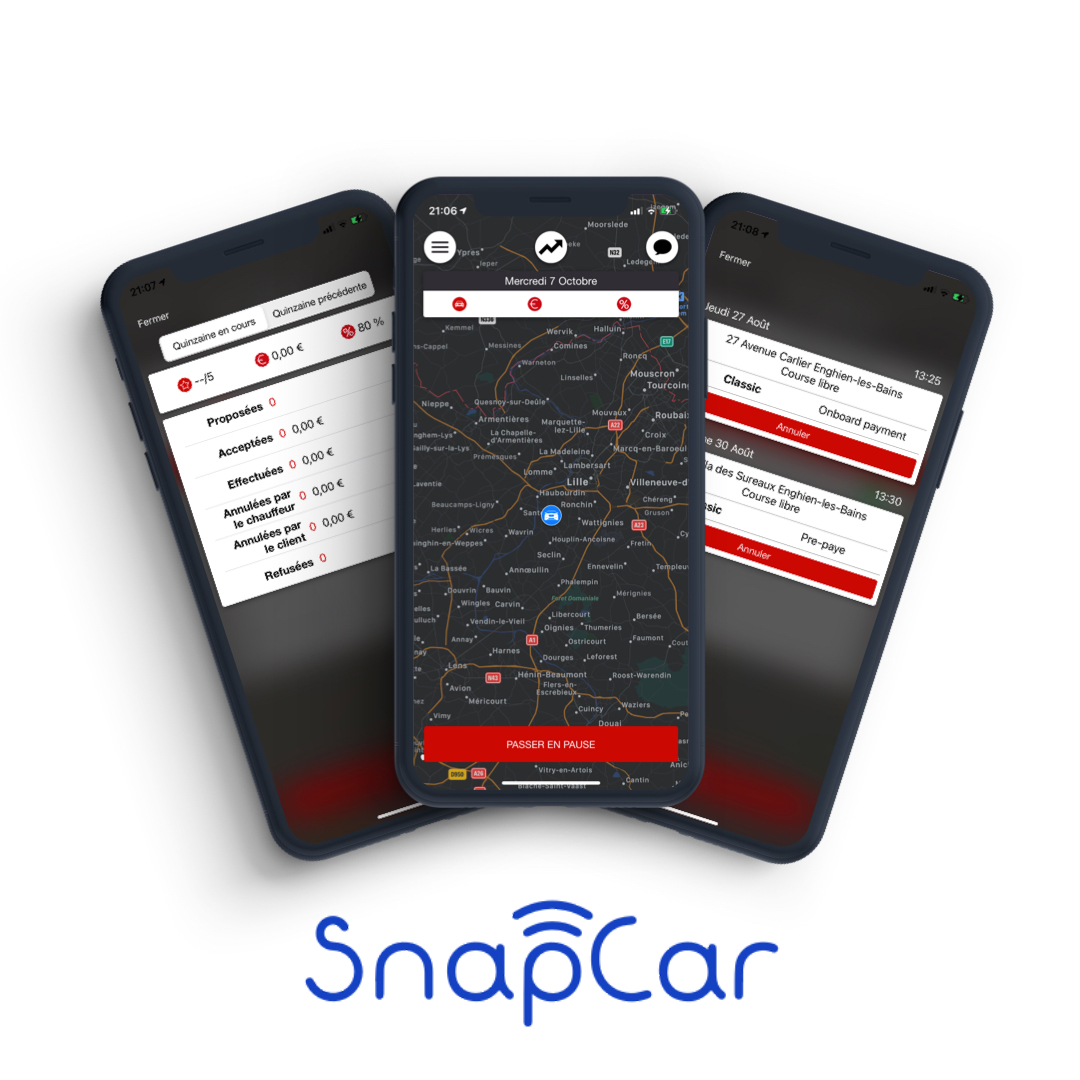
“J’ai travaillé en tant que PM avec Jean-Philippe pendant plus de 6 mois, sur la stabilisation et l’ajout de features sur une application iOS et Android avec un fort legacy. C’est quelqu’un avec qui il est très agréable de travailler, force de proposition, engagé et fiable. Il s’est très bien intégré dans l’équipe, et c’était un réel plaisir de l’avoir sur ce projet. ”
Sophie Pellé - LeCab
Project Manager
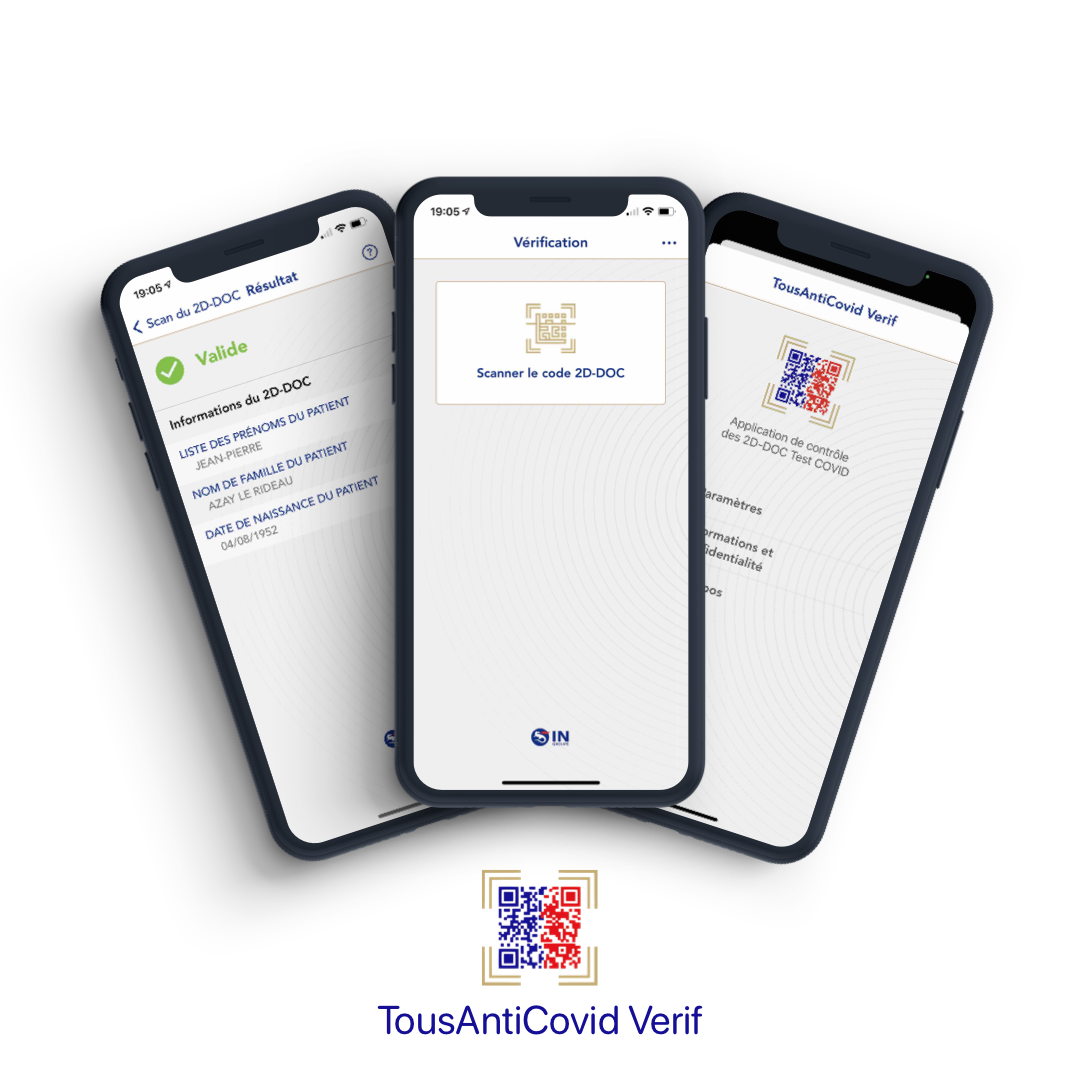
“Jean-Philippe a intégré l'équipe TousAntiCovid Verif durant quelques mois afin d'apporter son expertise iOS sur le projet. Il a réalisé un excellent travail dans un contexte de changements permanents et de pression de planning permanente et extrême (je ne compte plus les soirées et les livraisons urgentes à 21h que nous avons pu vivre...). Malgré cela, nous avons travaillé dans une bonne ambiance et développer une confiance mutuelle. Vous l'aurez compris, je recommande Jean-Philippe pour ses qualités techniques mais également pour son esprit d'équipe.”
Guillaume Baës - IN Groupe
Directeur Développement & Intégration
Clients
Ils ont travaillés avec moi


























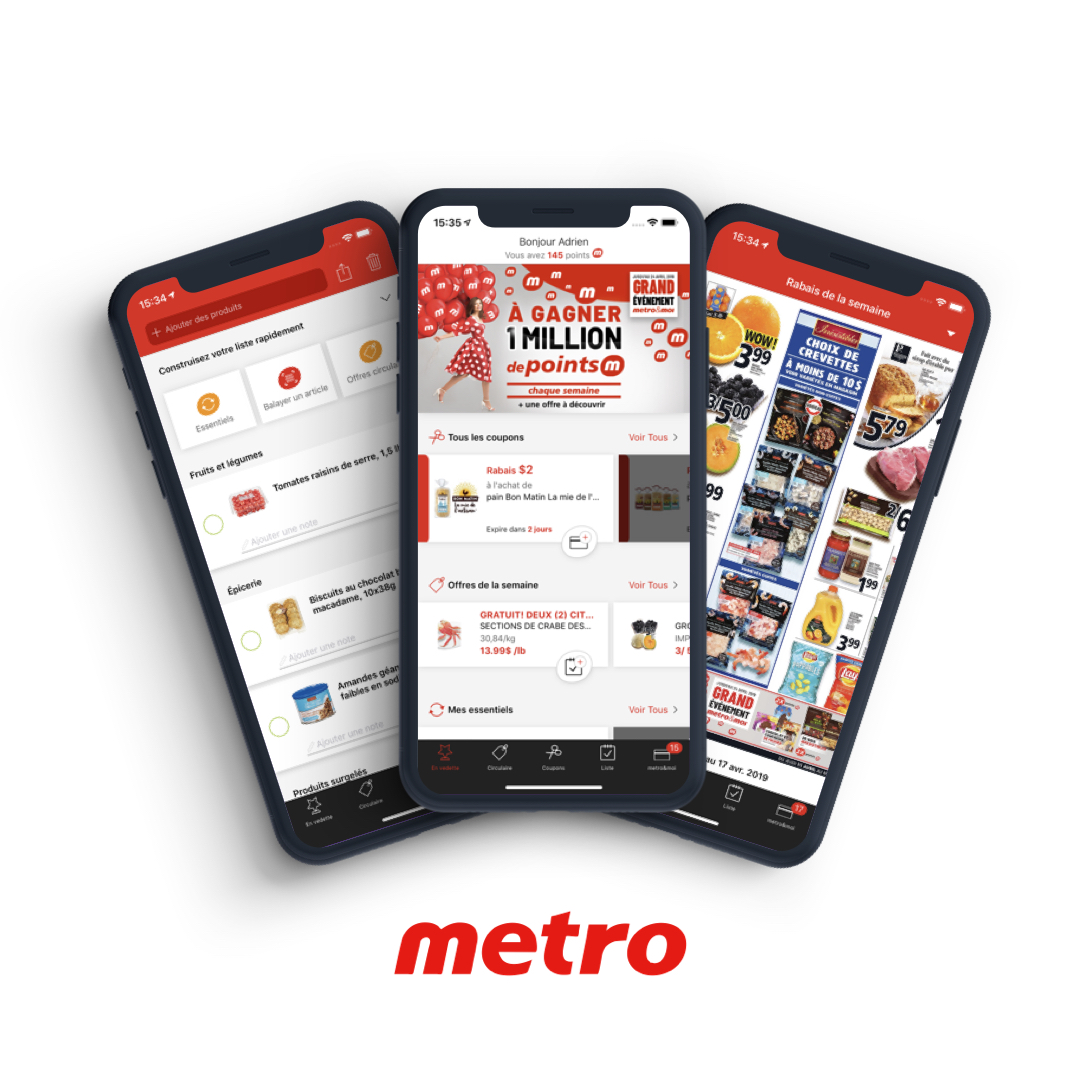
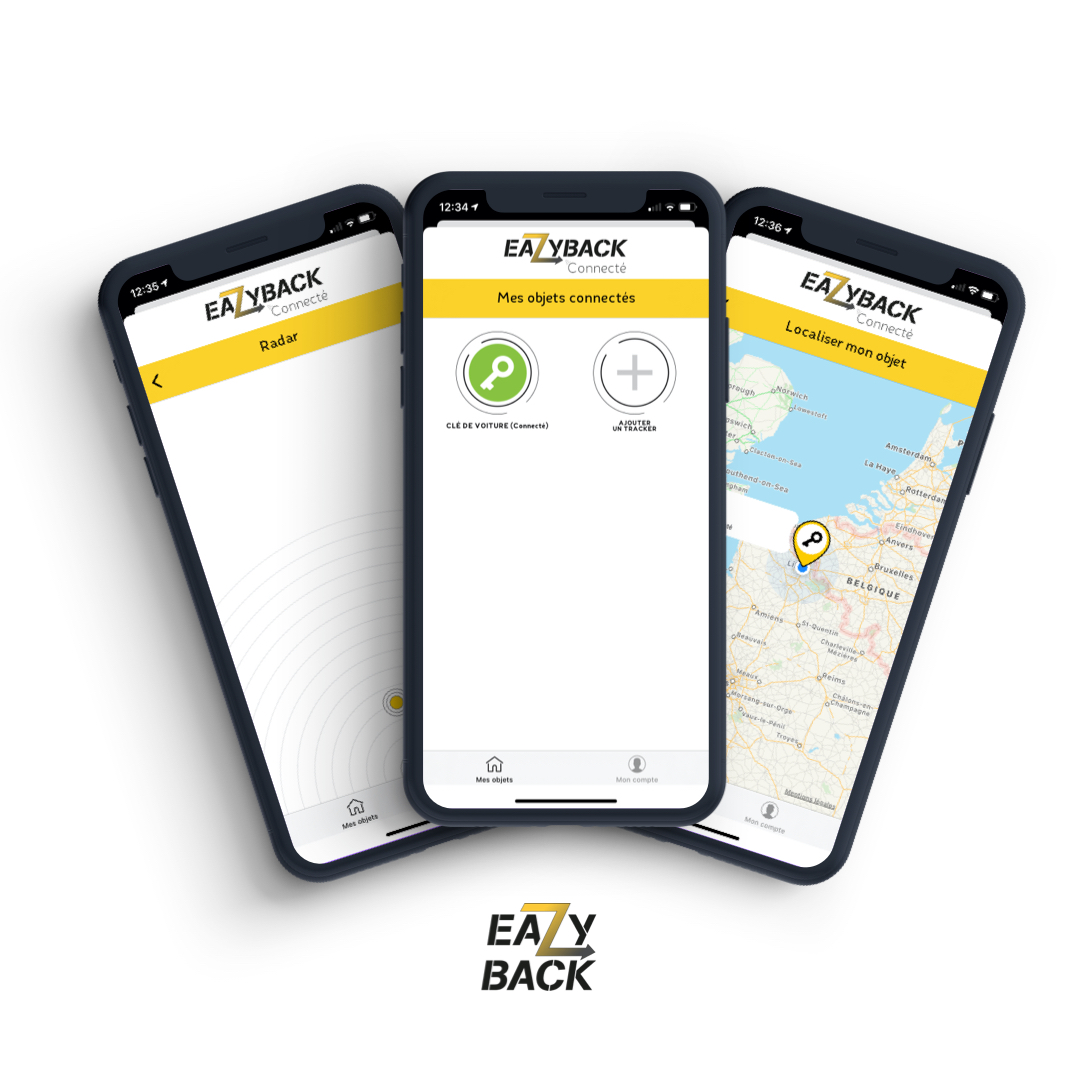
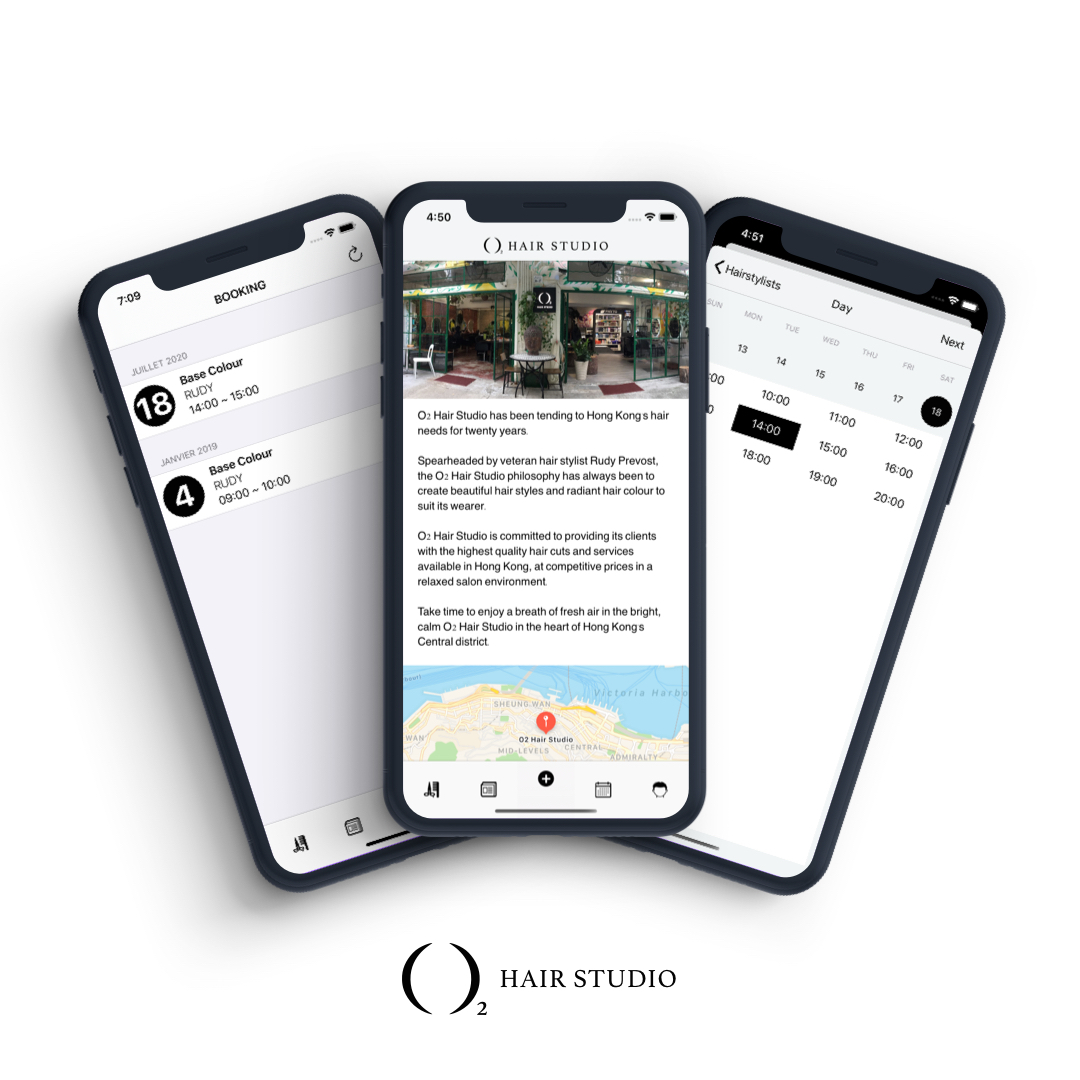
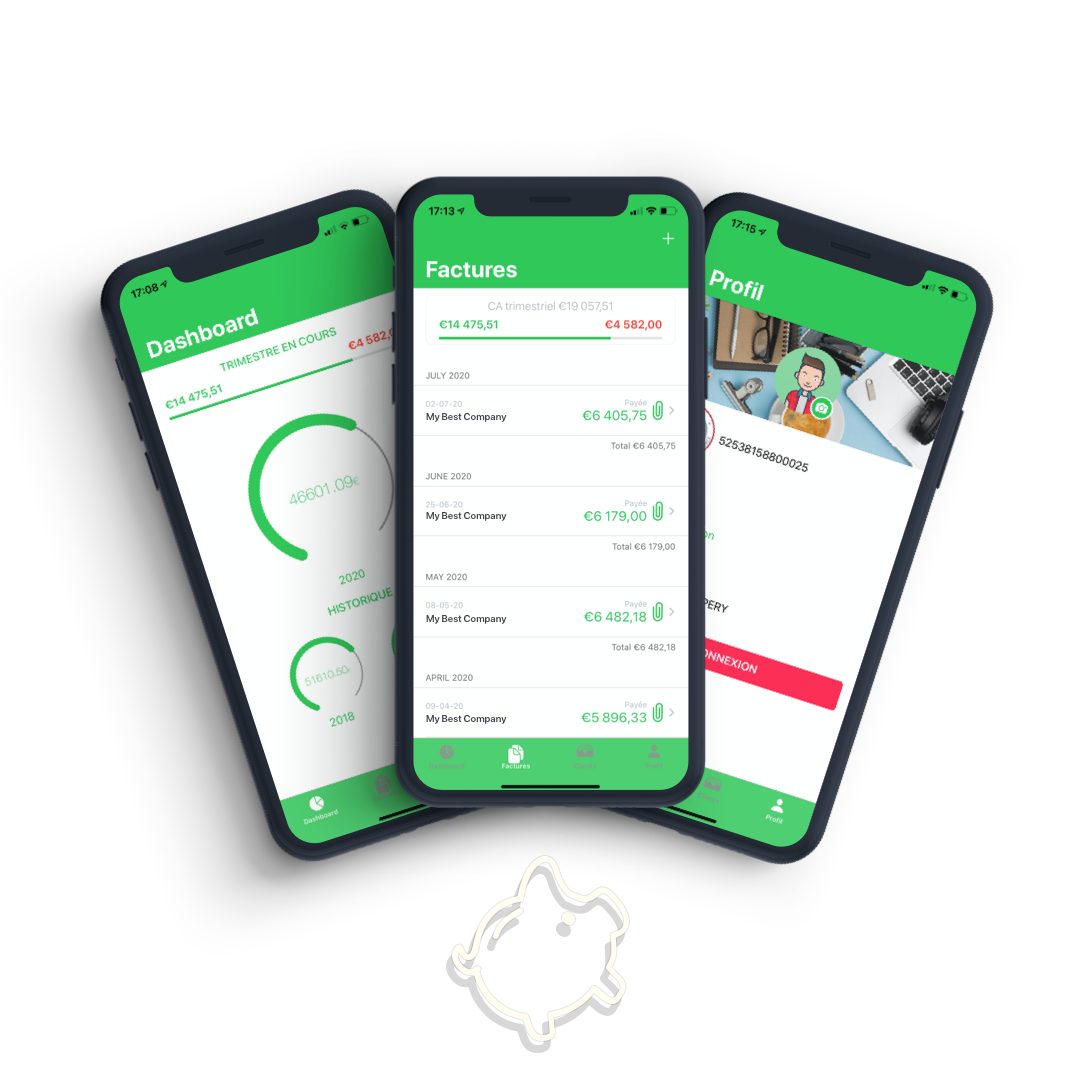
Portfolio
A quoi ressemble mon travail